HTML 语义化
# HTML 语义化
# 为什么要使用语义化标签?
我用 DIV+CSS 也能做出来一样的效果,确实单纯看效果两者并没有什么区别,但是在另外三个维度会产生严重的问题。
可访问性
页面代码不止是给程序员看的,机器也要看(残疾人士阅读器)、爬虫也要看。
可读性
与同为人类的程序员沟通,帮助程序员快速掌握当前代码。这一点其实是可以通过注释来实现的,不过用上
语义化HTML多多少少可以省点注释。全是DIV的话你会非常依赖 IDE 的缩进、颜色标记等功能,而在较长的文档中,它可能需要在这些功能之上进行大量的滚动。一致性和标准
开始新的工作或转移到新项目,有助于不熟悉代码库的情况下,快速浏览
HTML文件并 debug 或 feature。
# 几个措施
尽可能少的使用无语义的标签 div 和 span;在语义不明显时,既可以使用 div 或者 p 时,尽量用 p, 因为 p 在默认情况下有上下间距,对兼容特殊终端有利;
不要使用纯样式标签,如:b、font、u 等,改用 css 设置。需要强调的文本,可以包含在 strong 或者 em 标签中(浏览器预设样式,能用 CSS 指定就不用他们),strong 默认样式是加粗(不要用 b),em 是斜体(不用 i);
使用表格时,标题要用 caption,表头用 thead,主体部分用 tbody 包围,尾部用 tfoot 包围。表头和一般单元格要区分开,表头用 th,单元格用 td;
表单域要用 fieldset 标签包起来,并用 legend 标签说明表单的用途;每个 input 标签对应的说明文本都需要使用 label 标签,并且通过为 input 设置 id 属性,在 lable 标签中设置 for=someld 来让说明文本和相对应的 input 关联起来。
# 常用的一些语义化标签
<h1>~<h6>,作为标题使用,并且依据重要性递减,<h1>是最高的等级。<p>段落标记,知道了<p>作为段落,你就不会再使用<br />来换行了,而且不需要<br />来区分段落与段落。<p>中的文字会自动换行,而且换行的效果优于<br />。段落与段落之间的空隙也可以利用 CSS 来控制,很容易而且清晰的区分出段落与段落。<ul>、<ol>、<li>,<ul>无序列表,这个被大家广泛的使用,<ol>有序列表不常用。在 Web 标准化过程中,<ul>还被更多的用于导航条,本来导航条就是个列表,这样做是完全正确的,而且当你的浏览器不支持 CSS 的时候,导航链接仍然很好使,只是美观方面差了一点而已。<dl>、<dt>、<dd>,<dl>就是“定义列表”。比如说词典里面的词的解释、定义就可以用这种列表。dl 不单独使用,它通常与 dt 和 dd 一起使用。dl 开启一个定义列表,dt 表示要定义的项目名称,dd 表示对 dt 的项目的描述。<em>、<strong>,<em>是用作强调,<strong>是用作重点强调。<table>、<thead>、<tbody>、<td>、<th>、<caption>, 就是用来做表格不要用来布局
# HTML5
# HTML5 的主要进步之一是引入了一组标准化的语义元素。

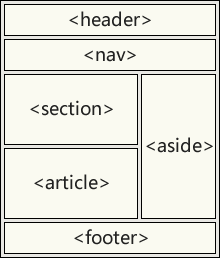
header元素:header 元素代表“网页”或“section”的页眉。其实也可以作为其他组件的一部分nav元素:nav 元素代表页面的导航链接区域。用于定义页面的主要导航部分。article元素:article 元素最容易跟 section 和 div 容易混淆,其实 article 一般代表详细内容,除了它的内容,article 会有一个标题(通常会在 header 里),会有一个 footer 页脚,其目的是为了让开发者独立开发或重用,article 中可以包含 section(它本身也是特殊的 section)。如论坛的帖子,博客上的文章,一篇用户的评论,一个互动的 widget 小工具。section元素:部分、模块、组件。section 的用途更广泛一些,除却“详细内容”外都可以用 section 来进行包裹,比如说:网站首页上,可以利用 section 来展示不同分类/栏目的文章列表。section 之下不能再放 section 了,这从侧面表示这是最小一级的独立单元标签。aside元素:一般指的是侧边栏。其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的 section)footer元素:footer 元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息:作者,相关文档链接,版权资料...